My preceding tips in the "Build your own level-up button" and "Dynamic animation tweaks" posts are useful on their own, but really shine when you use them to to define a consistent Interaction system in your model. If we impose that each Agent reacts the same way to a mouse click we can start using all tools that Object Oriented Programming gives us to reduce or eliminate repeated code.
A simple yet effective way to handle clicks on an agent is the following:
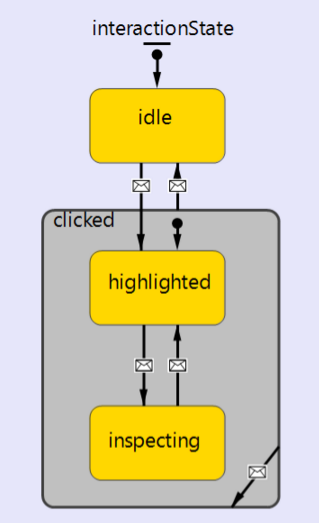
What we are really describing is that an Agent needs an 'Interaction' state. The sole driver of which is the mouse clicks on various parts of the presentation. As always the easiest way to model this is a Statechart.
Consistency across different agent types means the user experience becomes intuitive and informative. Note that when I say 'user' here I also mean you as a developer. Visually debugging a model is orders of magnitude quicker than parsing through log files or running the debugger. If you expect a line to be green and instead its red, something has clearly gone wrong.
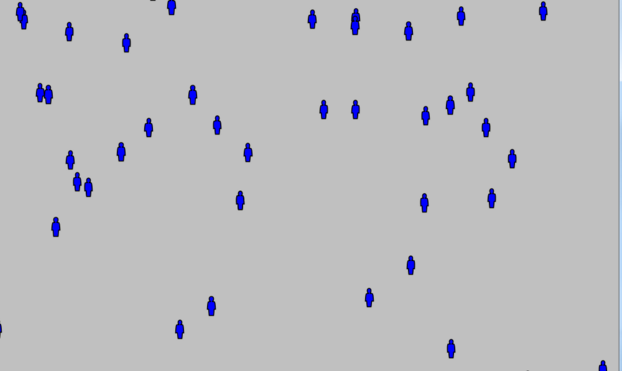
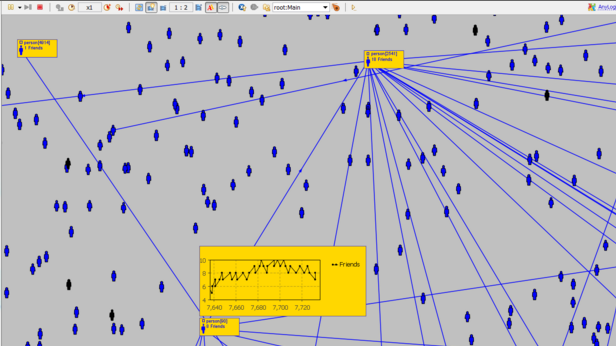
To that end I suggest the following tips for dealing with a crowded and/or large Main presentation:
- Keep it free of clutter
- Use simple icons
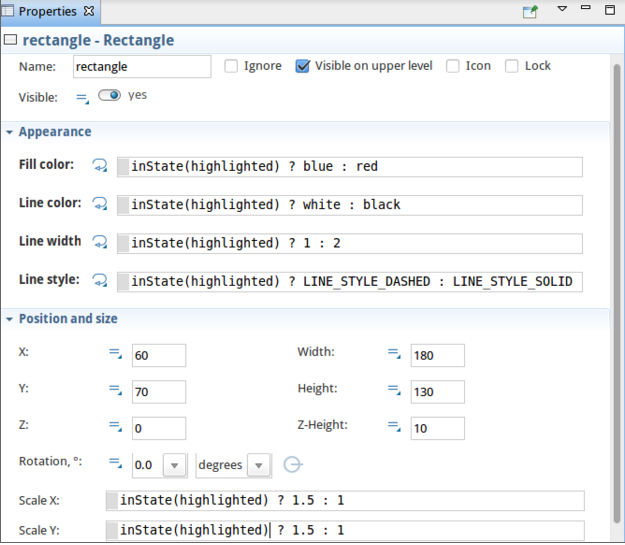
- Use color to reflect state changes
- Be sparing with Text
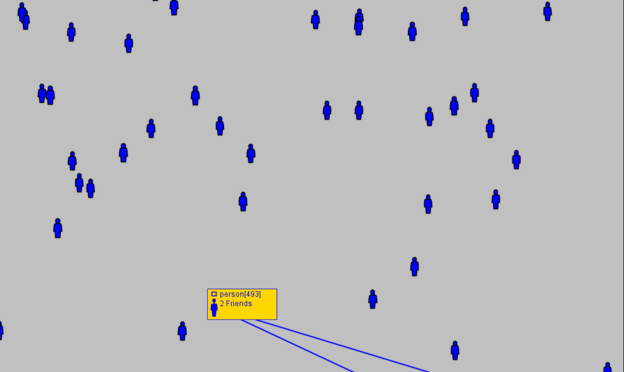
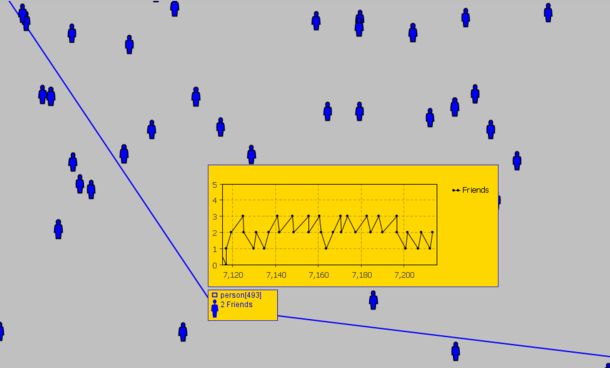
- Use a sequence of mouse clicks to display different levels of information
A simple yet effective way to handle clicks on an agent is the following:
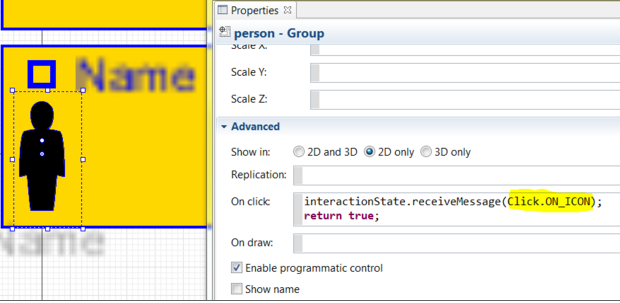
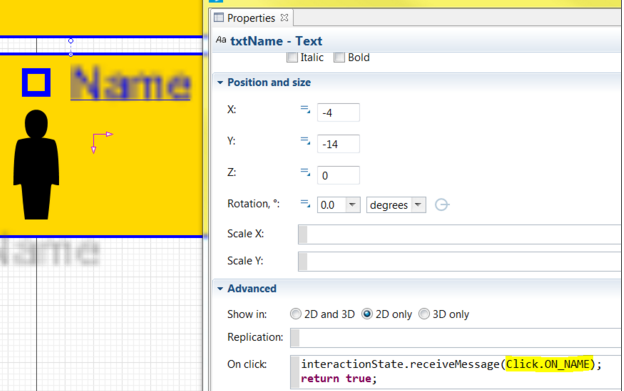
- The first click shows an Agents ID/Name and renders any LinkToAgent
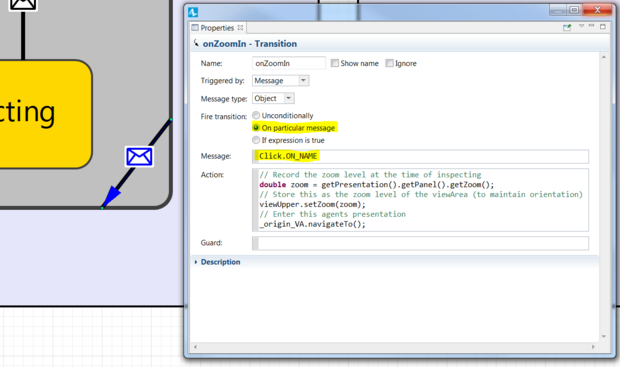
- Clicking on the ID/Name takes you inside that Agent
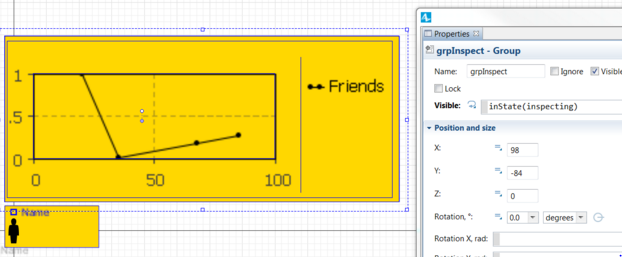
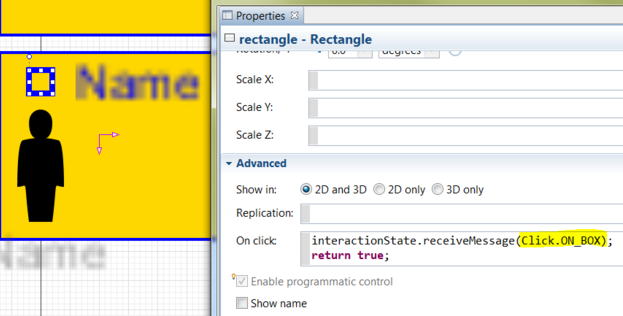
- Clicking on a separate button displays detailed diagnostics
What we are really describing is that an Agent needs an 'Interaction' state. The sole driver of which is the mouse clicks on various parts of the presentation. As always the easiest way to model this is a Statechart.