Welcome to the very first guest post on Simulation101. Justin Rawlings from Australia is going to share three massively useful insights for improving the user interface of your AnyLogic models over the next few weeks. They are especially useful for more complex models and I promise that even advanced AnyLogic users will find nuggets here that you haven’t thought about before. I know I have.
This week, Justin starts on how to build your own “Level up” button for models with agent hierarchies. Enjoy...
As the size of your model grows, more thought must be given to how you navigate through it. This becomes an even more important issue when the 'Main' presentation of your simulation does not fit on a single maximized window.
Thankfully we are not bound to the default behaviour of AnyLogic - in fact the almost unlimited potential to create custom behaviour is its best feature in my opinion. I've made use of the strategies listed below and found them of great help, hopefully you do too.
For demonstration purposes I've made a sample model with a single population of 'Person' agent type. This very simple agent just maintains a link to other Person agent it regards as 'friends'. This grows and shrinks over the course of the model.
You can find the demo model here (along with future demos):
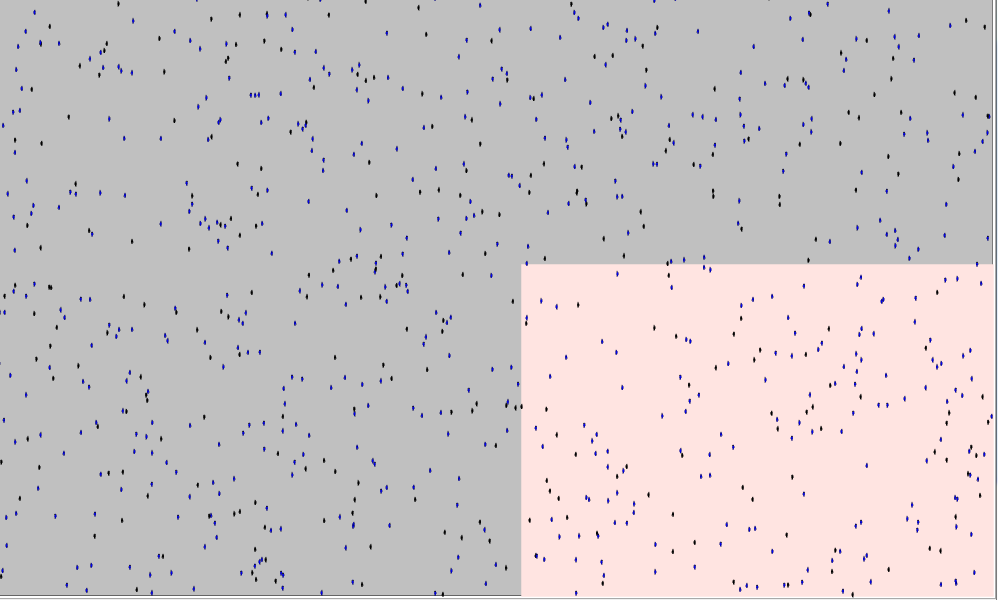
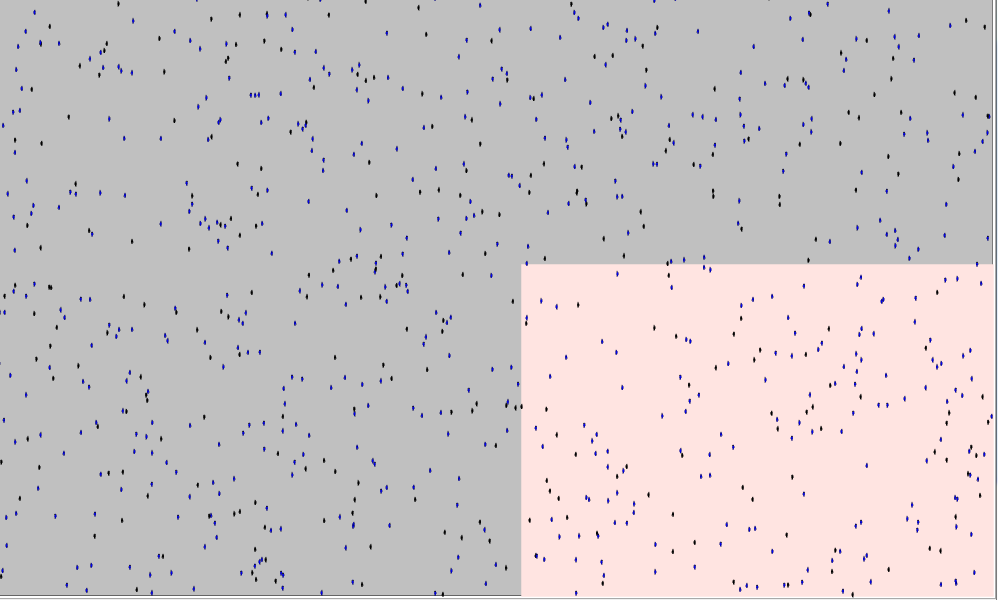
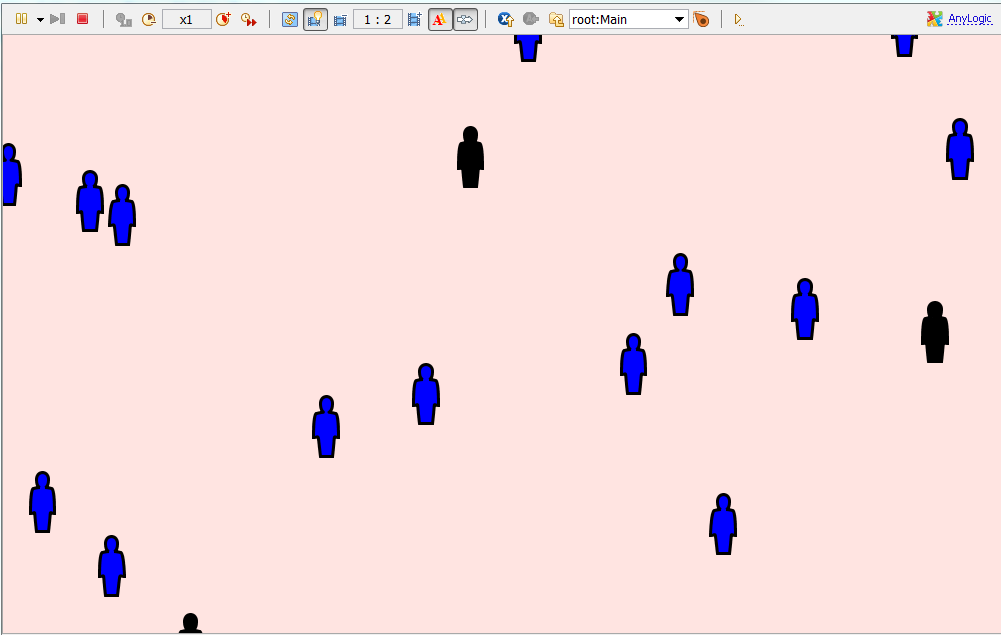
Consider you are panning around the large model area, and see something interesting. A natural desire is to 'jump in' to that agent, then 'jump out' again to where you were before. However using the default 'Level Up' button to do that in our demo model results in the following:

our model canvas - I want to check out a Person in the rose area

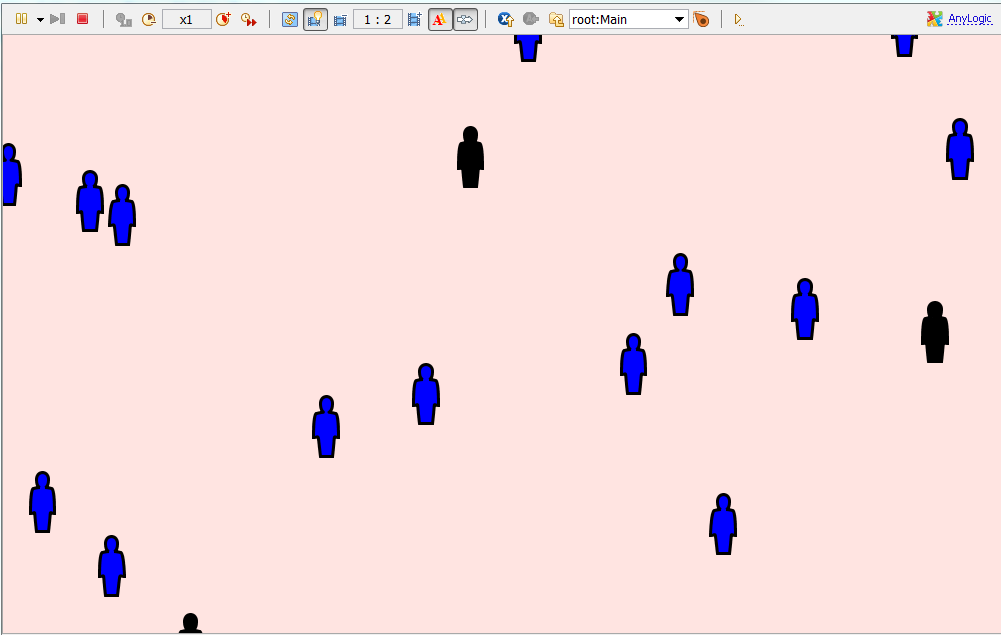
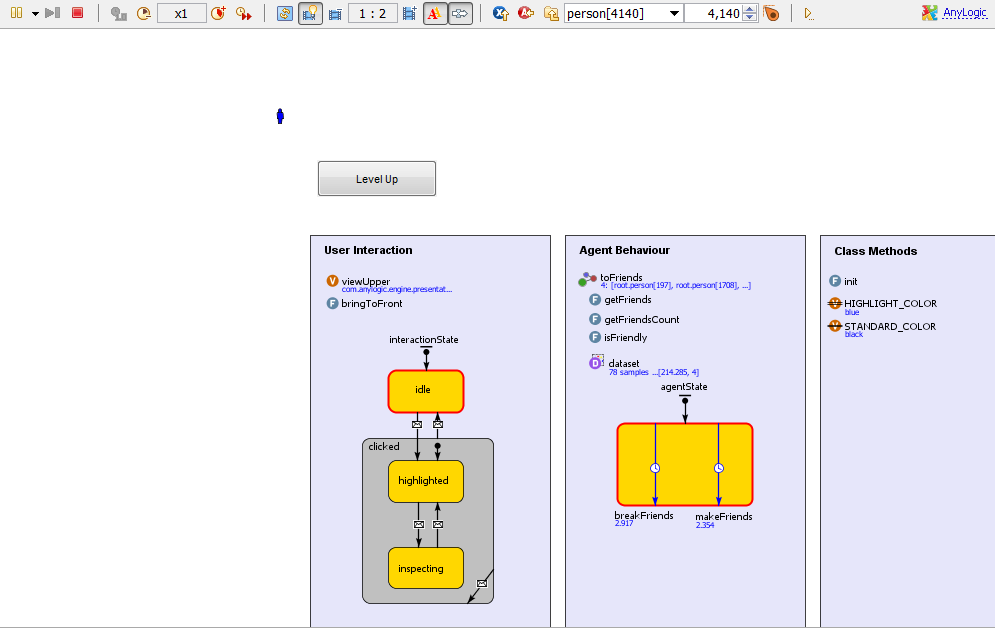
Jumping into a Person here...


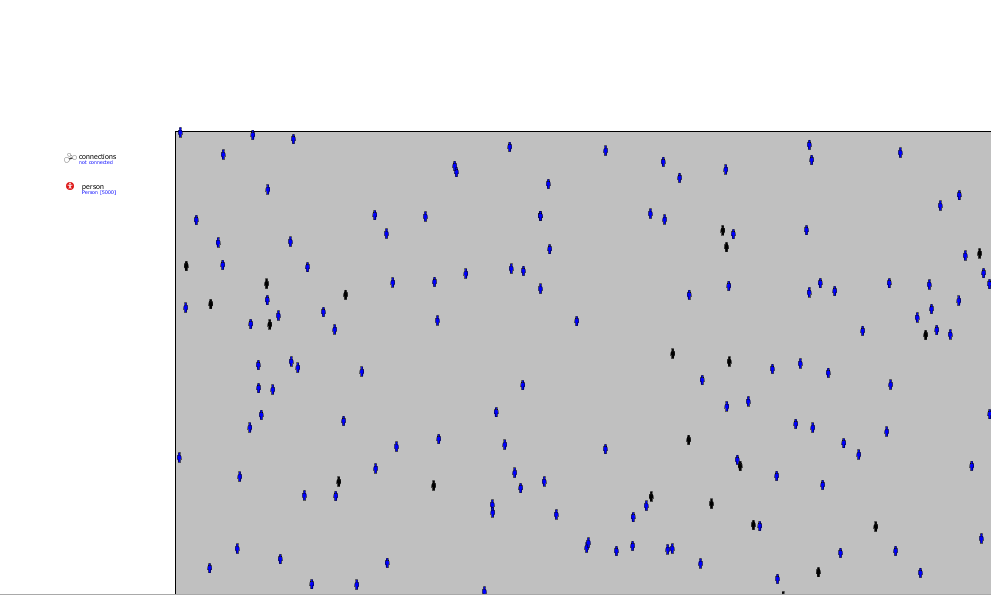
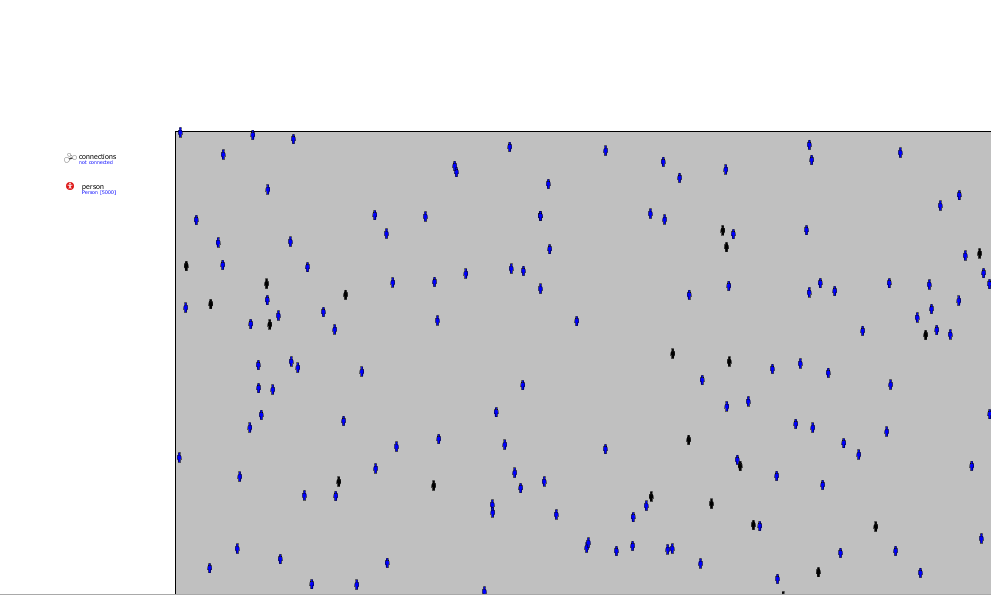
and 'Level Up' to get back to the Main canvas
That's a long way away from where I was beforehand - how annoying! The default action of the 'Level Up' button is to take you to the origin (x=0, y=0) of 'owner' or 'parent' agent.
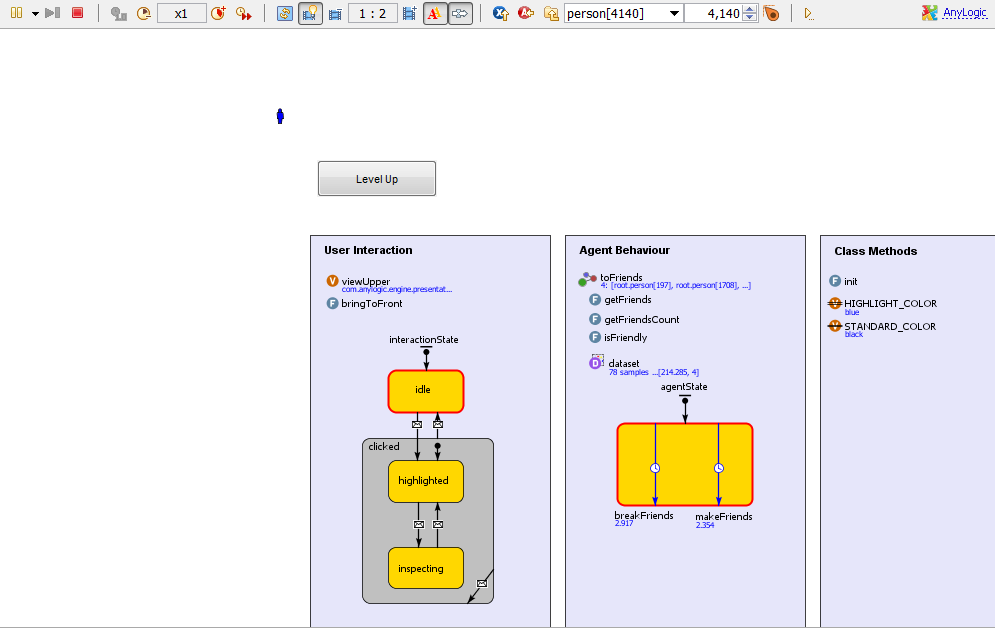
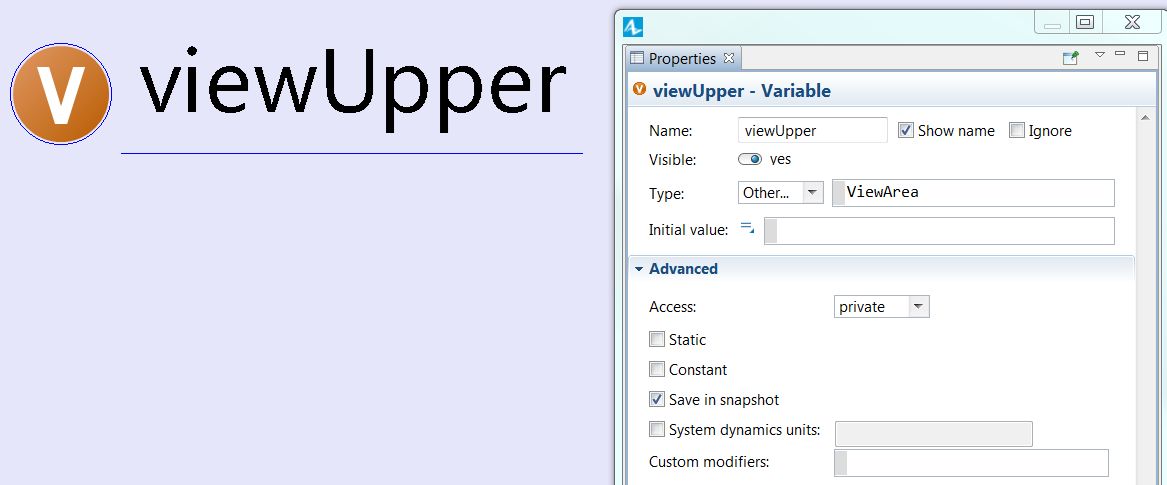
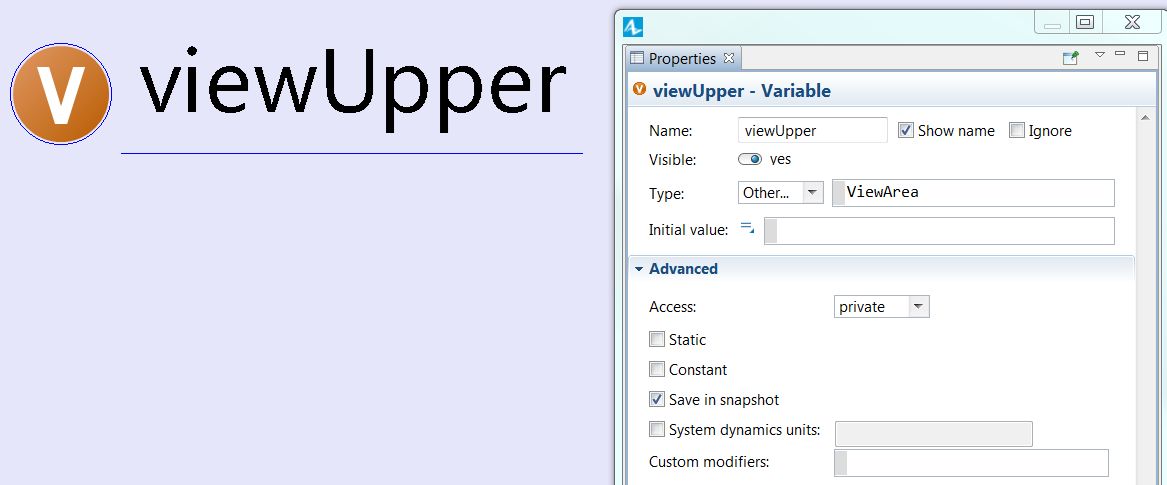
We can work around this by dynamically creating a ViewArea object for each Person in our model. Note that instead of dragging the 'View Area' from the palette, we instead drag a 'Variable' of type ViewArea.

As a result each Person has its own private ViewArea viewUpper = null; We now have to instantiate it when the agent is initialised. This is achieved with the following code:
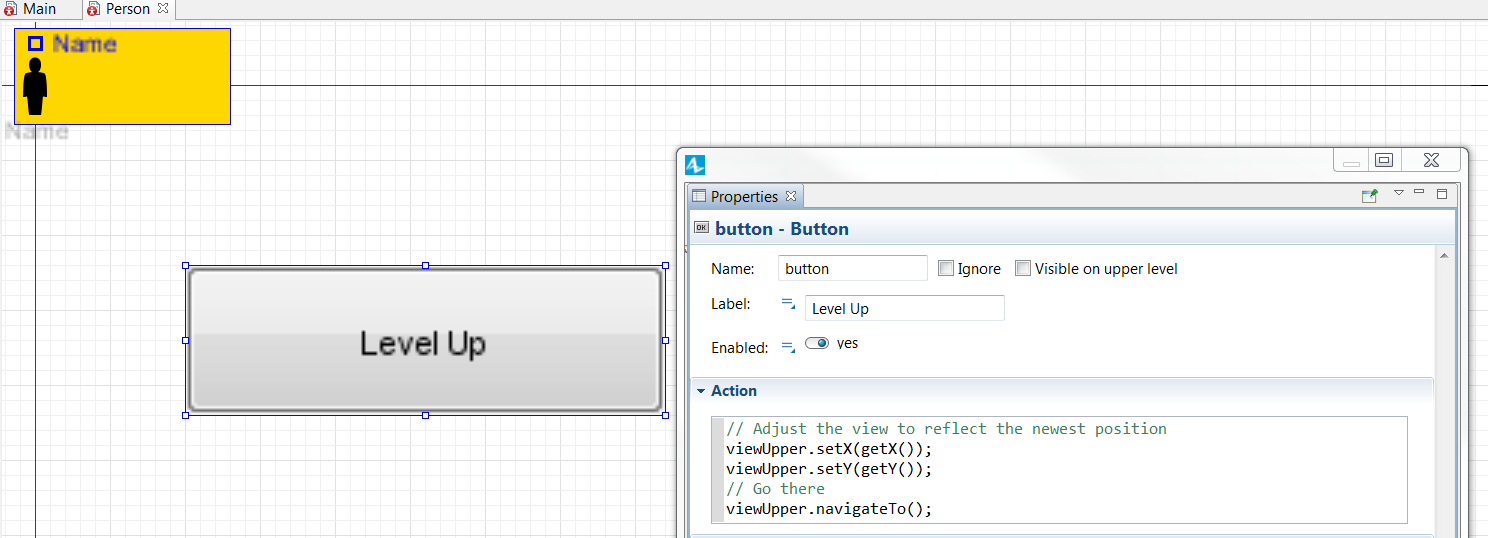
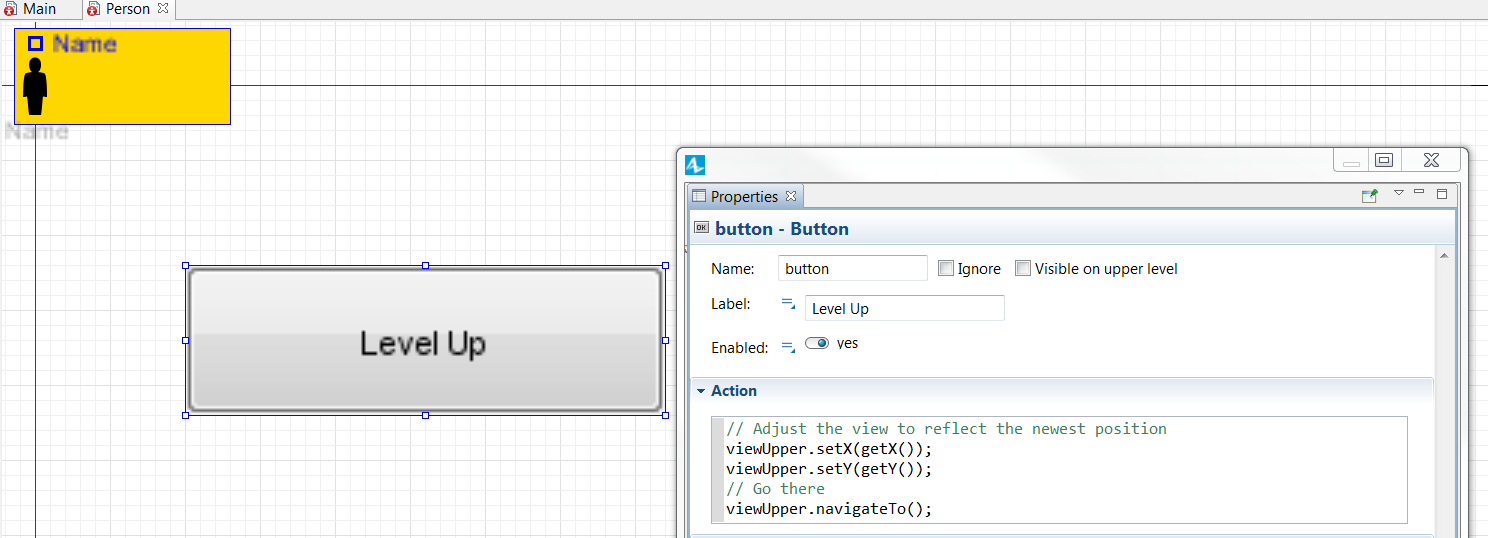
Even though the variable lives inside the Person, the ViewArea itself will take you to the upper level agent when we navigate to it - perfect. All we need now is a Button (or anything clickable) to use as our own 'Level Up' button:

Large text.For even more control - whenever the user 'jumps into' this agent, typically handled with the following:
By adding just a few more lines, we can ensure that when our 'Level Up' button is clicked, the user will maintain the same zoom level as when they went in. Very handy.
You can take this idea a lot further by dynamically changing the width, alignment, zoom level of a ViewArea at runtime - do experiment with this!